
USK
ちょっといじって、見やすくなりました
GoogleスプレッドシートをWordpressで綺麗に表示することができるプラグイン「Inline Google Spreadsheet Viewer」について以前紹介しました。
このプラグインを使うきっかけは、自分が今まで観た映画のリストをGoogleスプレッドシートで作り、そのままWordpressに表示したいと思ったことでした。当初は、Inline Google Spreadsheet ViewerのCSSをいじるつもりはなかったのですが、映画リストを作っていくうちに見栄えが悪くてとうとう調整することにしました。
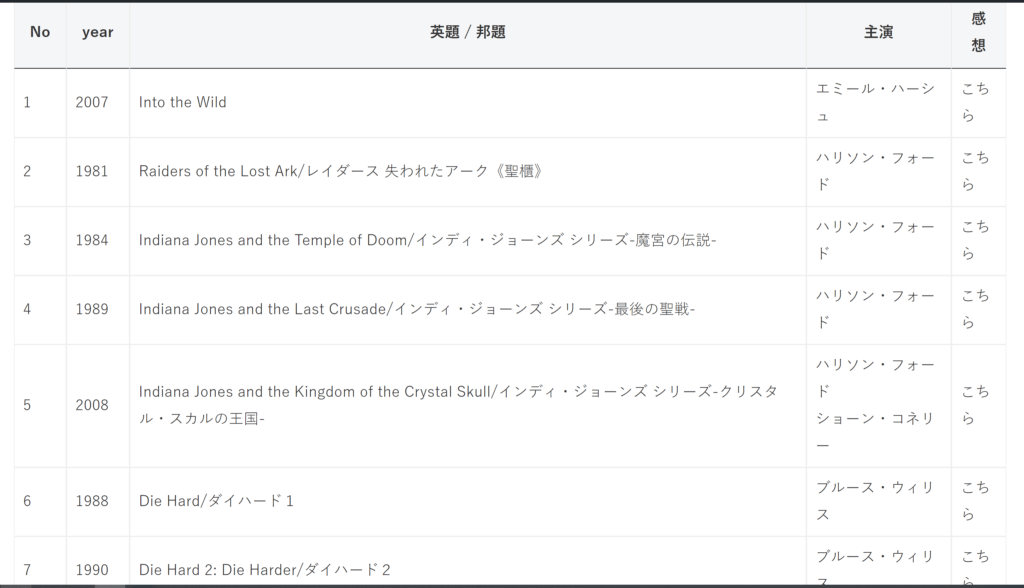
まずは、CSSをいじる前です。

Noの番号が左よりになったり、主演や感想部分が改行されている状態であまりよくないです。これは、個々のWordpressテーマによって表示の仕方が異なりますが、自分の環境(Cocoon)だとあまり見栄えがよくないです。そこで、CSSで少し調整してみました。
追加したコードは、以下のコードです。
.igsv-table {font-size:80%;}
.igsv-table tr td:nth-of-type(1){
text-align:center;}フォントのサイズを80%に縮めて、Noの列の文字列を中心に配置されるようにしました。
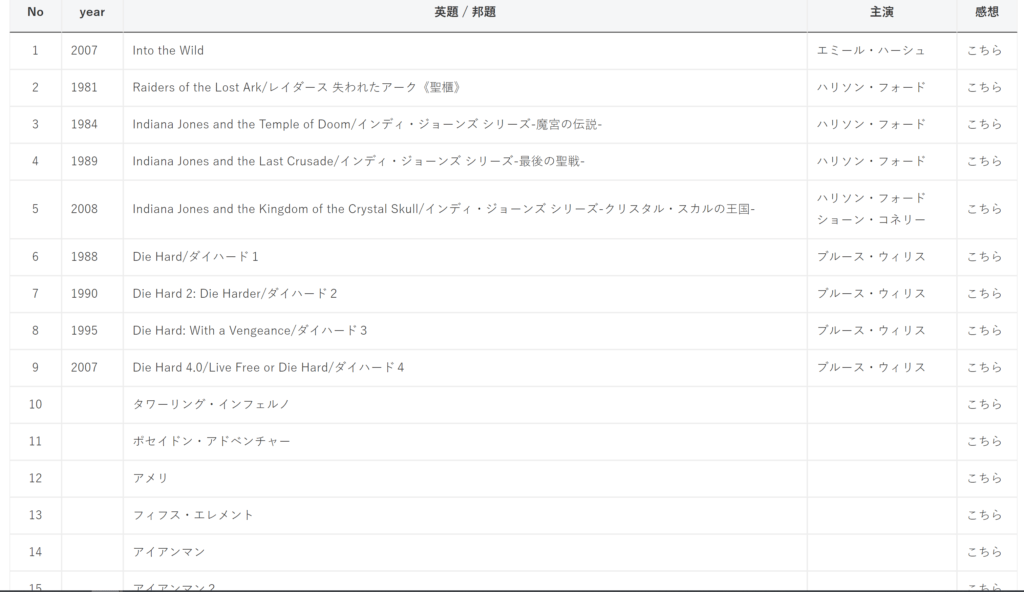
追加したCSSが反映されると以下のようになります。

いじる前と同じ表示範囲だと、綺麗におさまるようになりました。
とりあえず、PCのブラウザで見る分には綺麗に表示されるようになりました。スマホになるとアレですが・・・。
現状は、このCSSで満足しています。
実際のページはこちらです。




コメント