
パターンやピースの数など細かく設定できる
ジグソーパズルのような枠がほしい。
PhotoShopやGIMPなどではプラグインとして有償/無償としていくつかありました。ほとんどが画像に対してジグソーパズルの枠が生成されるものでした。
ただ、ジグソーパズルのピースの形がワンパターンだったり、ピースの数が少なかったりとイメージとはちょっと違いました。
PhotoShopで言えばこのようなプラグインです。
ジグソーパズルのパーツを1つ作成して並べれば簡単ですが、ワンパターンでつまらない。そこで、ネットで調べていたら、次のようなサイトを見つけました。
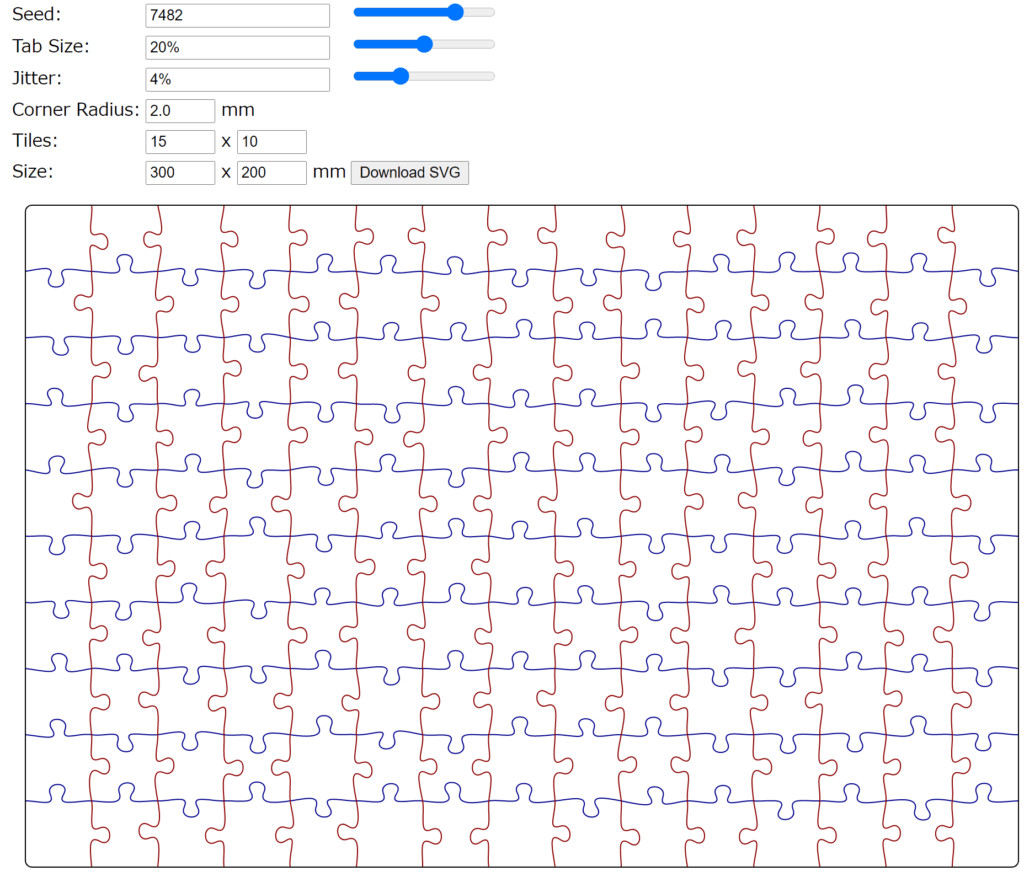
Jigsaw puzzle generator
ブラウザベースで、ピースの数や形など細かく指定することができます。出力ファイルとしては、SVG形式で保存することができます。
Githubにて、コードがアップロードされています。
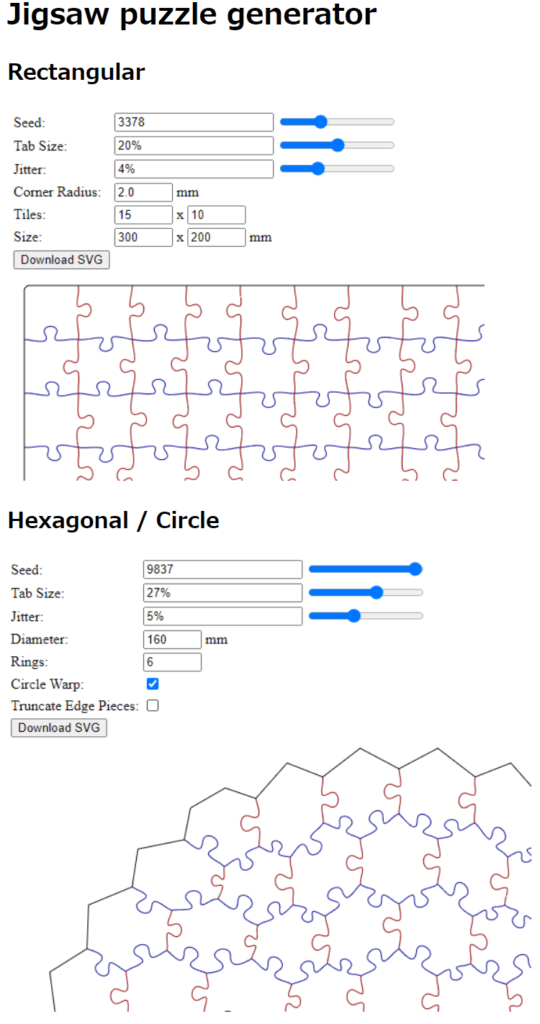
サイトにアクセスすると、2種類(長方形と六角形)を選択することができます。
両方は、画像が貼り付られているだけなので、どちらかをクリックすると設定画面が現れます。今回は、一般的な長方形のタイプを使ってみました。

設定項目がいくつかあります。概ね以下のような意味だと思います。
| 設定項目 | 内容 |
| Seed | ピースの組み合わせ数 |
| Tab Size | ピースが重なるボッチの大きさ |
| Jitter | ピースの境界の歪み? |
| Corner Radius | 四隅の角の丸み |
| Tiles | ピースの数 |
| Size | 全体の大きさ |
値を入れると、プレビューされるのですぐにどのようなモノができるかがわかります。自分好みのピースになったら、ダウンロードするだけです。
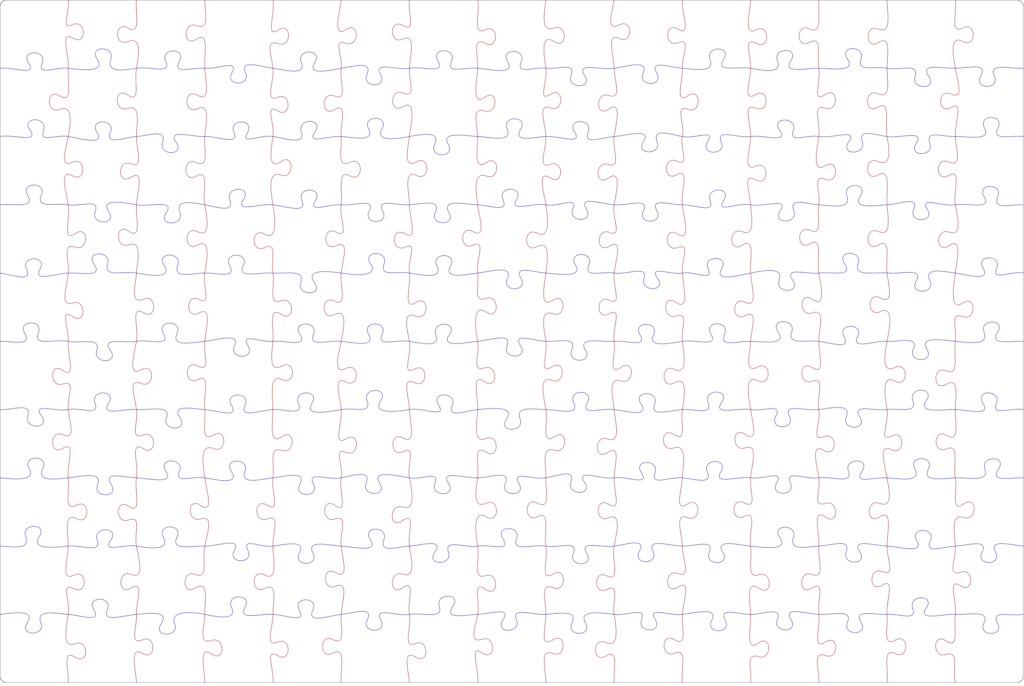
ダウンロードして、ブラウザで開くと以下のようになります。プレビューと一緒です。

SVGファイルなので、Illustratorでいえばパスで取り扱うことが可能になります。パスファインダで分割すれば1ピースごとに取り扱うこともできます。
何に使えそうか
画像やイラストに重ねることでジグソーパズル風のデザインをつくることができます。また、CNCレーザー加工を使えば、オリジナルのジグソーパズルをつくることも可能です。
ピースをバラバラにしたい
このJigsaw puzzle generatorを使って、そのあとピースごとにバラバラに分解したいのですがうまくいかない。Illustratorを使っているのですが、ピースすべてに対してクリッピングマスクやパスファインダーがうまくいかない。ピース1個づつやることはできる。
調べてみると、Illustratorではソフトの性質は難しいようで、強いていえばPhotoshopであればできそうな感じです。ジグソーパズルのピースをつくるプラグインもPhotoshopに用意されているので。
結論としては、スクリプトを組めばどうにかなるみたい。




コメント