
更新頻度の高いものは、Inline Google Spreadsheet Viewerを使う方がいいかも
あ、映画リストを公開したいと思い立つ
ふと、自分が今まで観た映画のリストを作って固定ページに表示しようと思い立ちました。しかし、このリストの作り方に悩みました。いちいちWordpressの固定ページや投稿記事ページを開いてちまちま編集するのがめんどくさい。手間のかからない方法がないかと調べていたら、GoogleスプレッドシートをWordpressに入れ込むことができないかと探してみました。
一応、Googleスプレッドシートの設定から生成されるリンクを挿入することができますがちょっと表示形式が気になる。そこで、なにかいいWordpressのプラグインを探していたら「Inline Google Spreadsheet Viewer」というのを見つけました。
他にもMySQLなどで表示させることができるようなのですが、正直そこまではしたくないと思い調べるのをやめました・・・。めんどくさいので・・。あとは、microsoftのOneDriveなどでもできるようです。
表組みコンテンツを作る一般的な方法
表組みを記事や固定ページに組み込もうと思ったら、Gutenbergの表組みブロックや表組みプラグインで有名なTablePressを使うという方法があるかと思います。
ただ、これらの方法で問題なのは、表組みに使うデータがWordpress側に保存されてしまうということ。TablePressは、CSVファイルなどでのインポート/エクスポートができますが・・・。
しかし、情報を更新すると、わざわざWordpressにログインして編集する記事を開いたり、TablePressのファイルをいじる必要があります。簡単なことであれば、大丈夫ですが、更新頻度が高いものになるとちょっと手間というか編集画面が使いづらい。
何かもっと楽にできないかと思い考えていたところ、そういえば、Googleスプレッドシートをそのまま使えないのかと考えました。
Googleスプレッドシートをそのまま挿入
Googleスプレッドシートは、クラウドならではのWEB上でファイルを共有・閲覧することができます。アクセスしたいファイルのリンク(URL)を貼り付けるだけです。
「ファイル>WEBに公開」にて埋め込むためのコードを貼り付けるだけです。そのまま貼り付けると、表示がちょっとよろしくないというか、見ずらい。

ただし、コードを埋め込む際に体裁を調整することができます。Google公式の解説に簡単なカスタマイズについて説明されています。「埋め込んだスプレッドシートを編集する」を参照してください。
プラグイン:Inline Google Spreadsheet Viewer
Googleスプレッドシートをきれいに表示できるのが「Inline Google Spreadsheet Viewer」というプラグインです。
このプラグインを使うと、色々と表示をカスタマイズしやすくなります。MySQLによるデータ表示やチャート(グラフ)などを表示することができるようになるようです。ただ、それを使いこなすにはそこそこプログラミングの知識が必要となります。一応、簡単な処理に関してはWordressに貼り付けるためのショートコードが用意されています。
細かいカスタマイズに関しては、プラグインを開発している公式HPを御覧ください。
しかし、色々試してみたのですが、きちんと記述していても、コードがうまく動作してくれない・・・。でも、自分が使いたい表示に関しては動作しているので使えなくても構わないのですが・・・・。
設定は、プラグイン設定画面と埋め込み
プラグインのインストールに関しては、従来のWordrpessプラグインインストールと変わらないので割愛。
このプラグインにて使うショートコードを反映させる方法として2通り存在します。それは、デフォルト設定(DataTables defaults object:プラグインの設定画面)と埋め込むURLに追加で記述する方法です。その際は、同じ機能でも若干記述が異なります。
####がショートコードとして書くと。
“####”=false or true or 数値
datatables_####=”false or true or 数値”
のようになります。ちょっと構造が異なります。すべてのファイルを同じ体裁に整えるのであれば、プラグイン設定画面で前処理を行っておくのが便利かと思います。
ただ、プラグイン設定画面と記事への埋め込みコードにおいてどちらのコードが優先されるかはよくわからないです。
DataTables defaults object(初期設定)
設定画面の初期コードは、以下のものになっています。一度、コードを書き換えると、戻せなくなるのでテキストファイルなどで保存しておくことがいいと思います。
{
"dom": "B<'clear'>lfrtip",
"buttons": [
"colvis",
"copy",
"csv",
"excel",
"pdf",
"print"
]
}colvis:列の項目の表示/非表示を選択
copy:そのままEXCELやメモ帳に貼り付け
csv:CSVファイルとして出力(日本語文字化け)
excel:EXCELとして出力(日本語でもOK)
pdf:PDFとして出力(日本語は文字化け)
print:プリント画面へ
buttonsの項目においては以下の機能があります。ただし、私の環境では日本語だと文字化けするものがあります。文字コードの問題なのか、プラグイン側の問題なのか原因不明です。
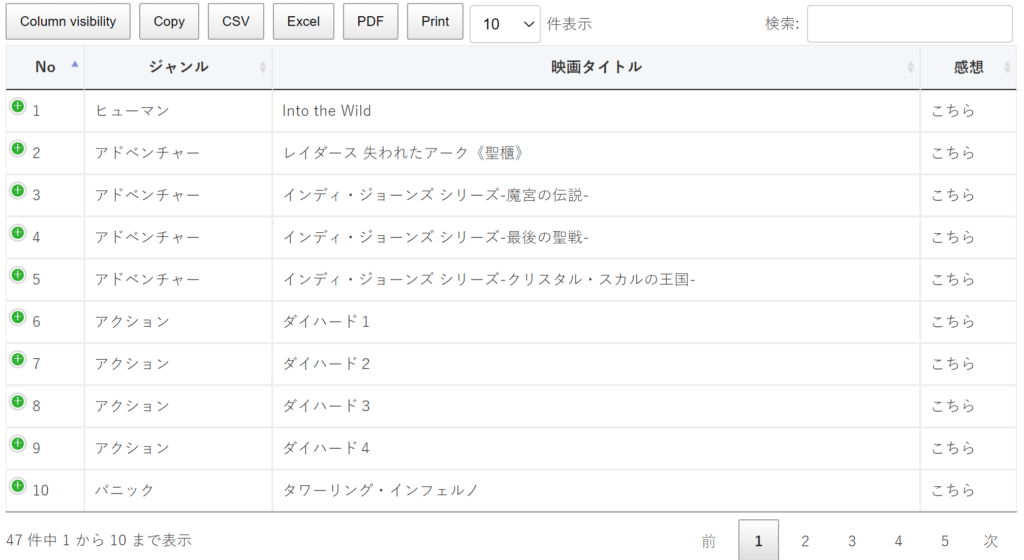
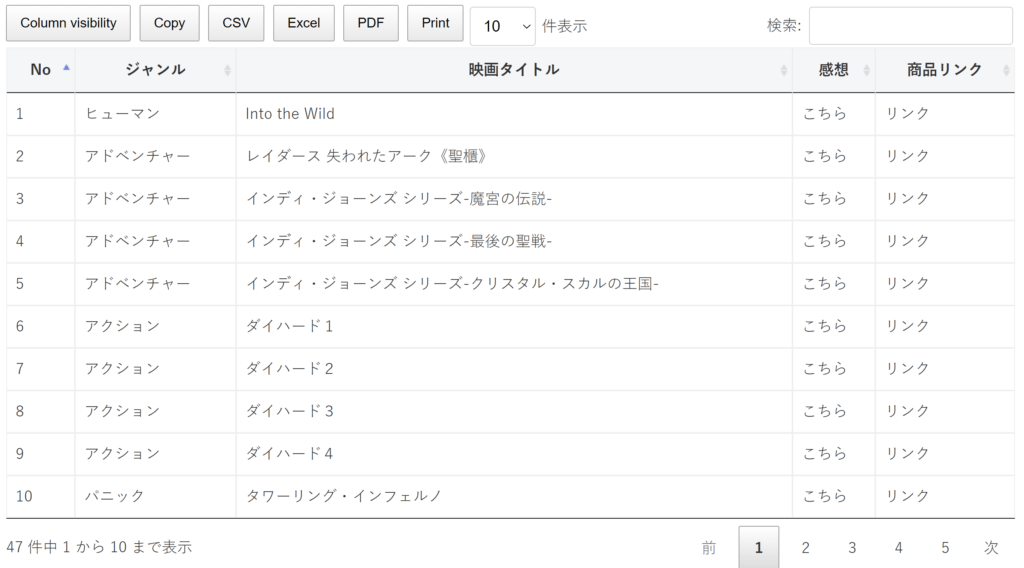
このコードのままで、Googleスプレッドシートを投稿/固定ページに表示させると以下のような感じになります。

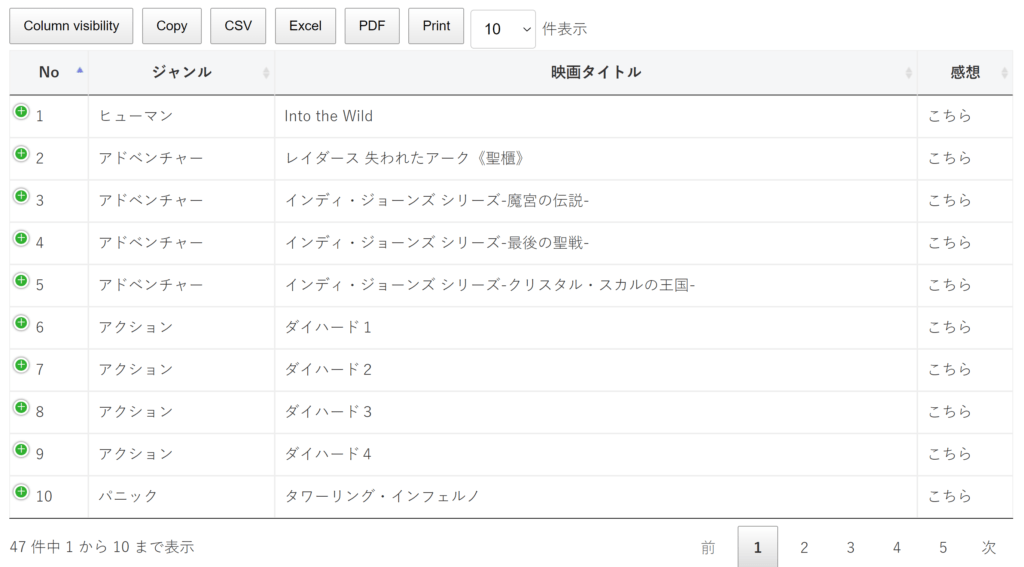
初期設定でも十分使えますが、列がある程度多いと、全部収まらずに「+」として隠れてしまったり、ボタンがあったり、ページ送りボタンの1ページあたりの表示数がもう少しほしいなぁって感じがします。
スプレッドシートのリンクの取得
スプレッドシートを直接埋め込む際は、WEBの公開から埋め込み用のコードを出力しますが、Inline Google Spreadsheet Viewerを使う際は、共有リンク(Googleスプレッドシートの画面の右上?)で「全員が閲覧」できるリンクコードをコピーし、Gutenbergのショートコードブロックに埋め込みます。
使い方は、スプレッドシートのコードの後ろに記述します。記述例は、後半に書いているので参考にしてください。
カスタマイズ
現状、自分が表示したい体裁で確認したショートコードになりますが、いくつかの機能を紹介します。
他にもたくさんあります。どんなコードがあるかはWordpressのプラグインページの下のほうに書かれています。
余計なボタンを非表示
CSVやPDFなどのボタンが必要ない場合は、プラグイン設定画面でbuttonの項目を削除するだけです。埋め込みコード際のボタンの表示/非表示ができなかった・・・。
{
“dom”: “B<‘clear’>lfrtip”,
}

ページ区切りのときの表示リスト数:page_length
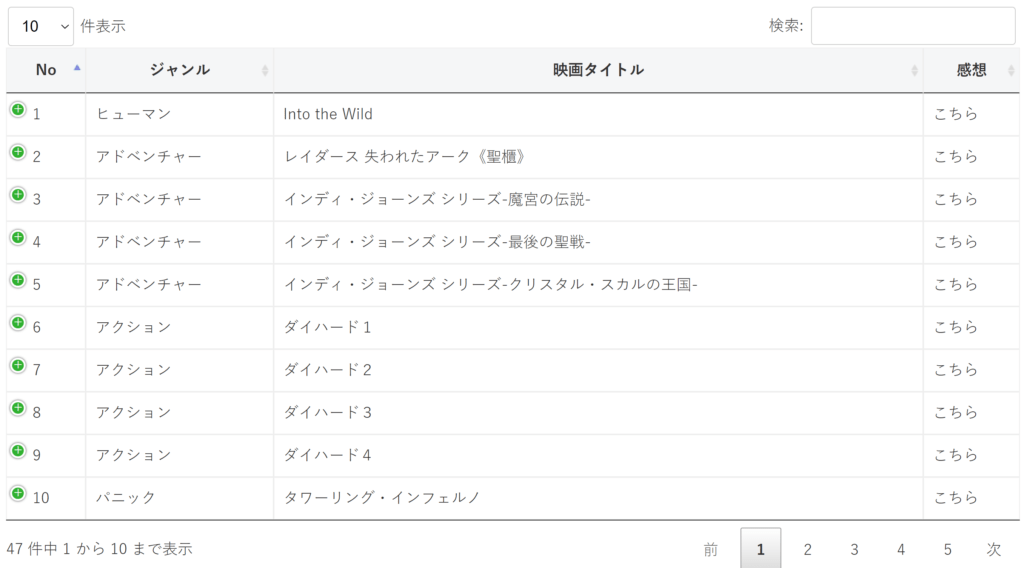
標準は、10件ずつ表示のようですが、もう少し多めに表示したいというときに便利です。このコードは、1ページあたりに表示したいリストの数を入れます。初期は、「10」のようです。
“page_length”: 数値
datatables_page_length=”数値”
今回は、「15」毎に分けるようにしてみました。そのため「数値」の部分を「15」に書き換えます。

ページを分けない:paging
そもそも、1ページにすべて表示したい場合です。
“paging”: false
datatables_paging=”false”
リストがすべて表示されるようになり、リストの下部にはページ送りのボタンが消えます。

横幅を一画面に収める:auto_width
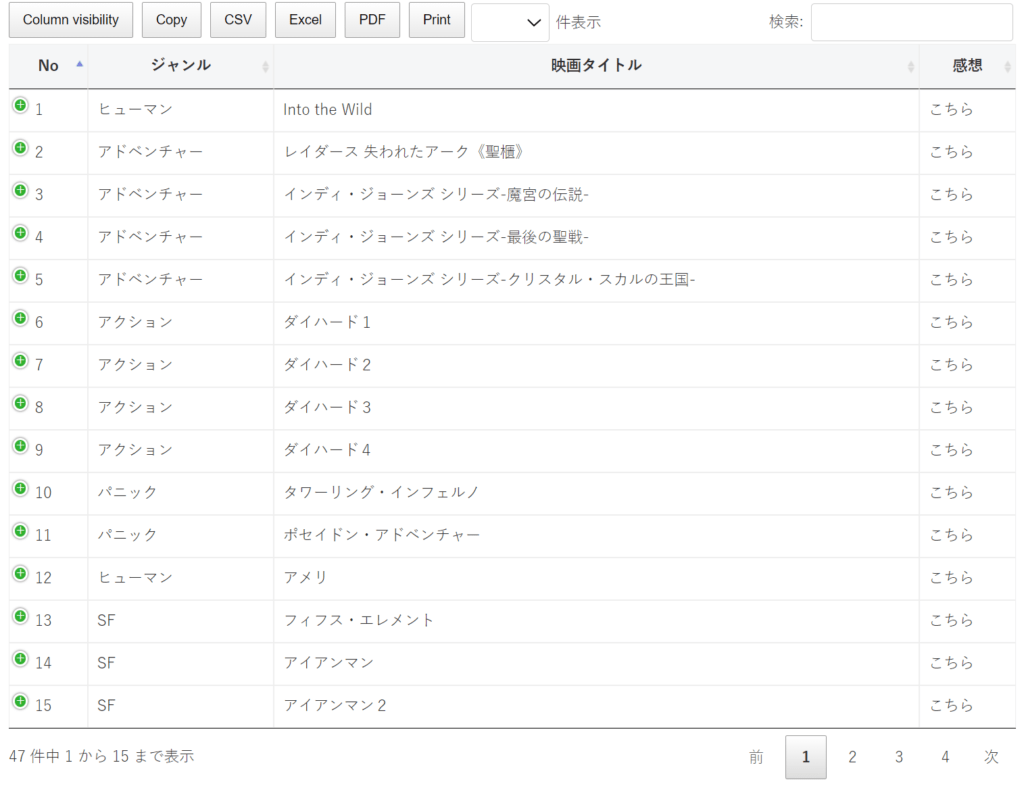
どういう条件でなるかわからないのですが、複数の列がある場合すべての列が表示されません。列を少なくしても増やしても法則がよくわからない・・・。これは、自動で横幅を決めるようになっているため、この機能をoffにしたら、列が全部表示されるようになりました。ただし、画面の解像度(PCやスマホや4Kディスプレイ)によってはみづらくなるのは確実。
“auto_width”: false
datatables_auto_width=”false”

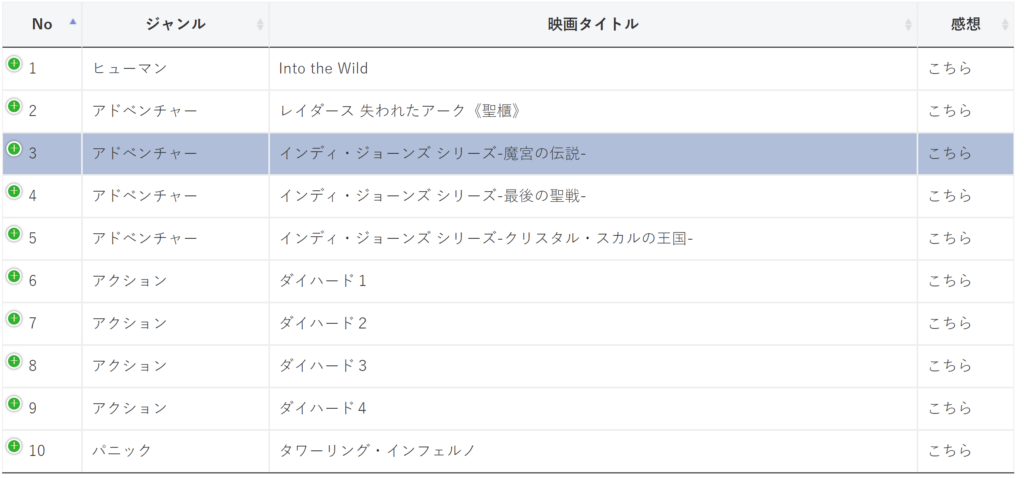
隠れていた「商品リンク」が現れました。
検索ウィンドウを削除:searching
表示しているスプレッドシート内を検索できるウィンドウが右上に表示されますが、必要ない場合は以下のコードを使います。
“searching”: false
datatables_searching=”false”

並び替えなし:ordering
1行目の項目クリックすると、並び替えができます。「△▽」が表示されています。

これを非表示にする場合は、以下のコードを使います。
“ordering”: false
datatables_ordering=”false”

選択した行を色表示:select
リストが増えるとどこを見ているかわからなくなる時があると思います。その際、行にマウスカーソルが行くと色が変わるようにできます。セル(カラム)ごとの色表示できそうですがいまいちわからなかった・・・・
“select”: true
datatables_select=”true”

任意のシートを表示:gid
1つのスプレッドシート内に複数のシートを作成し、指定したシートを表示する方法です。
Googleスプレッドシートで表示したいシートを選択し、URLを確認します。その際、末尾に「gid=XXXXXXXX」が出てきます。これが、シートを識別するコードとなっています。
このgidのコードを共有リンクの末尾editから後ろを「edit#gid=2114279265」のように書き換えればOKです。
たぶん、すべての人に公開の設定にしておけば、ブラウザに表示されているURLをそのままコピーすればいけると思います。
ハイパーリンクを有効にする
Googleスプレッドシート側でハイパーリンクを貼っていても、WordPress側では有効になりません。テキストだけが表示されます。これは、プラグイン開発者がセキュリティのためにあえてそうしているようです。しかし、functions.phpに以下のコードを追記するとGoogleスプレッドシートのhtmlタグを読み込んで、リンクを追加することができます。
function decode_html_in_gdoc_table ($html) {
return html_entity_decode($html);
}
add_filter('gdoc_table_html', 'decode_html_in_gdoc_table');functions.phpに上記のコードを追記したら、Googleスプレッドシートのセルにhtmlのリンクを貼るタグである<a href=”#”>#</a>をいれるだけです。ハイパーリンクではないので要注意です。Googleスプレッドシート上では、ただ<a href=”#”>#</a>のまま記述されていますが、Wordpress側では、htmlタグとして読み込まれます。
詳細に関しては、以下のWordpressのプラグイン開発者による解説を御覧ください。
Googleスプレッドシートを他人に編集できないようにして置かないと、誤ったリンクに改変されたら大変です。共有設定を必ず「閲覧者」であることを確認する必要があります。プラグイン開発者がハイパーリンクをデフォルトで無効にしている意味がわかります。
他の機能は? CSSの調整など
細かい色や体裁に関しては、スタイルシートで調整する必要があります。
スタイルシートで指定するクラスは、初期設定で「igsv-table」となっていますが、変更も設定画面で可能です。
現状は、そのままでも問題ないのでCSSはいじっていないです。
グラフなども表示ができるようになるので、気が向いたら試してみようかなと思います。
2020.10.01追加記事
少し体裁が気になったので、CSSをいじってみました。
最終的な設定
色々いじってみて、とにかく検索とか並び替えとか必要ない、とりあえずリスト表示したかったので以下のような設定にしました。
{
“searching”: false
}
そして、実際に埋め込む際には、ページ区切りなし(datatables_paging)、横幅自動調整なし(datatables_auto_width)、並び替えなし(datatables_ordering)にしました。
[gdoc key="スプレッドシートの共有リンク" datatables_paging="false" datatables_auto_width="false" datatables_ordering="false"]
実際の表示はこちらのページをご覧ください。
データの反映はどのくらい?
Googleドライブから読み込んでいる状態なので、スプレッドシートを更新したら、どのくらいでWordrpess側も更新されるかちょっと不明です。もしかしたら、キャッシュやサーバー次第によってかわるかもしれません。
しかし、リスト作成においてGoogleスプレッドシートで編集ができるので作業はとてもやりやすくなりました。
test | Sample |
|---|---|
| あいうえお | かきくけこ |





コメント
こんにちは。素敵な記事ですね。
何度かお邪魔しています。
Inline Google Spreadsheet Viewerの設定に行き詰っています。
+ボタンを例えば2列目に移動させることはできるのでしょうか?
個々のテーブルでボタンの位置を変えたいのでテーブル埋め込みコードで対応しようと試行錯誤しているのですが、なかなか上手くいきません。
金森茂さん
コメントありがとうございます。
おそらくできないのではないかと思います。
+ボタンは、「auto_width」において表示/非表示の条件が決まっているようです。CSSとかでもどうにもできない箇所のようなので、簡単にはできないと思います。
やるとしたら、プラグイン自体を改造するしかないのかなと。
ご希望に沿えず、すみません。