
Google図形描画を埋め込んでそれらしく表示できるようになった
最近、Googleサイトであるサイトを構築することをしました。本当は、Wordpressなどで構築したかったのですが、条件が合わず・・・。しかし、Googleサイトをいじってみると、とても簡単でした。レイアウトなどは用意されているものを使うだけで十分なサイトを作ることができました。しかし、CSSなどで少し調整しようとするとちょっと大変そう。
特に不便なことはないのですが、ただ1点不満なことが「表組み」ができない。Googleさんの検索で調べても、やはりできないらしい。
なので、どうしようかと悩みました。スプレッドシートを読み込めばできると思ったのですが、見栄えがとても悪い。
他にもmarkdown記述による方法もあるらしいのですが、これもちょっと手間。
試したこと
Googleスプレッドシートをそのまま読み込む
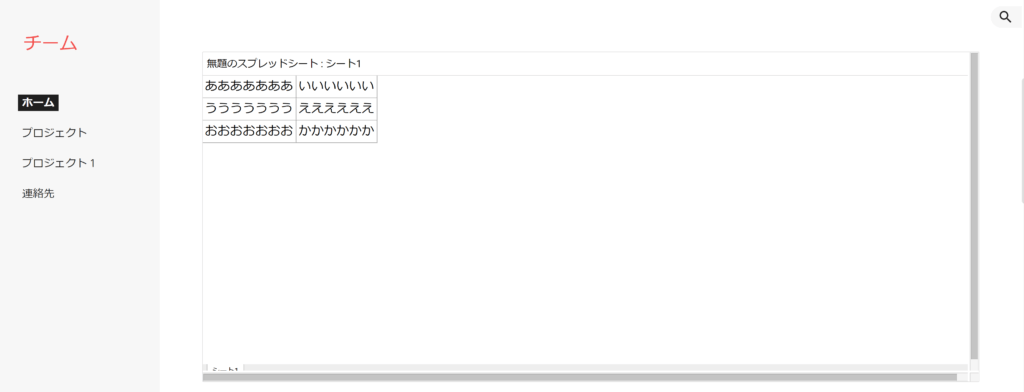
例えば、スプレッドシートで表組みを作って読み込んでみると

スプレッドシートをそのまま読み込んで、余計なものがわんさか表示されています。細かい設定もできず・・・・。以前、Wordpressでスプレッドシートを読み込む際に調べたときに、Googleのサポートを見ると、読み込みの際にいろいろコードを追加すればできそうですが、ちょっとめんどくさい・・。
表組みを画像にして読み込む
Googleスライドやパワーポイントなどで表組みを画像として出力し読み込んでみましたが、どうにも文字がぼやけてしまい却下。
Google図形描画データを読み込む
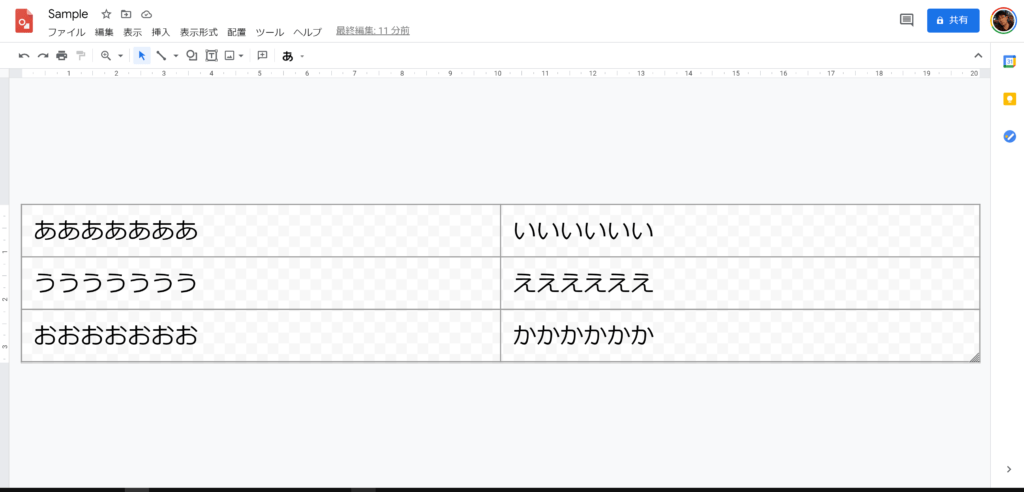
スプレッドシート、画像がだめだったので、最終的にはIllustratorなどで高画質のものを作成するしかないのかなと思っていたのですが、Googleさんの他のサービスで何がないか探していたら「Google図形描画」というものを発見。表組みを作る機能もあったので、試しに以下のようなものを作成

ここから、画像として出力はできるのですが、文字がぼやけてしまう。
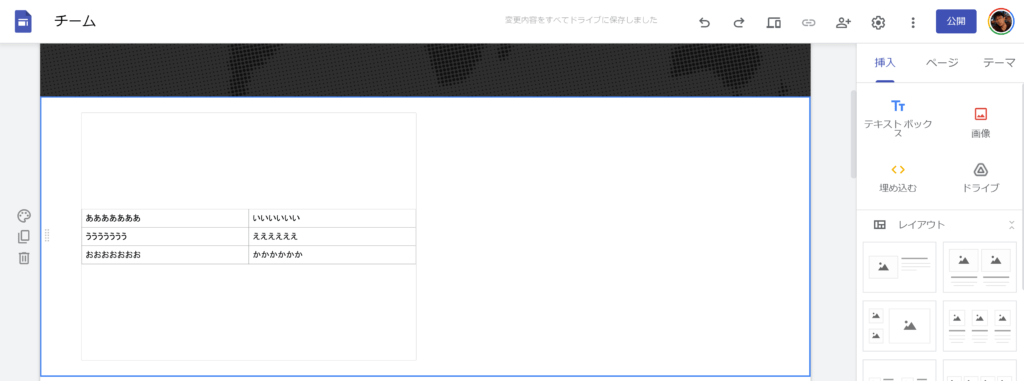
なので、Googleサイトからドライブにあるこのデータを直接読み込んでみました。

読み込むと、変な四角い枠の線が表示される。しかし、綺麗に表示されました。この四角い枠の線ですが、Google図形描画の表示エリアのようなのですが、表示の大きさをいじる範囲が狭まります。

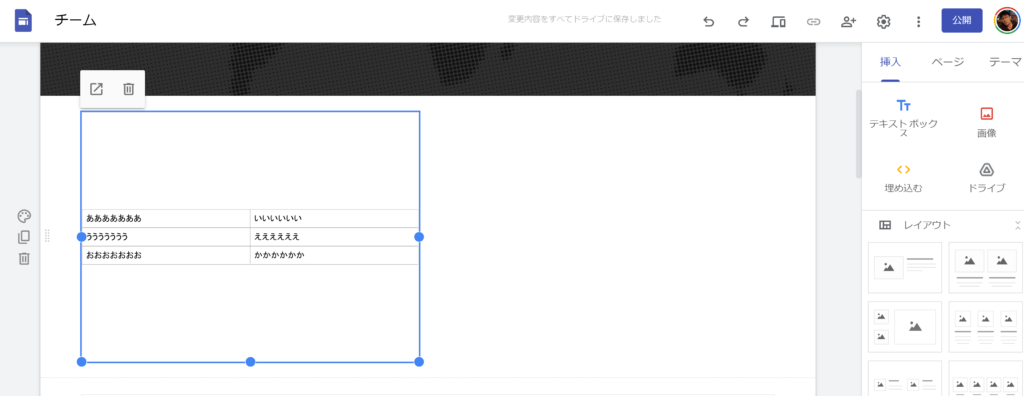
拡大・縮小をさせると、実際の表組みの枠にギリギリまで重なる点があります。そこまで、微調整すると次のようになりました。

よく見ると、枠が二重になって見えますが、これ以上はしょうがないのかなって思います。他に設定などがあるかもしれませんが・・・。
注意点:アクセス権限の確認
実際に、表示は確認したのですが、気をつける点があります。Google図形描画のアクセス権(閲覧限定など)を公開しておく必要があります。Chormeでログインしているアカウントでデータを作成していると問題なく表示されますが、それ以外のユーザーは見れません。そのため、権限の確認は必要になってきます。
本当は、スプレッドシートであれば、簡単に更新しやすいのですが、Google図形描画でスプレッドシートのデータを読み込むことが可能なのでどうにかなりそうです。ドライブのデータを読み込むのでデータを更新すれば自然と更新されると思います。
しかし、Googleサイトはなぜ表組み機能をつけないのだろうか。



コメント
私も、表を入れたくて色々探して、このブログにたどり着きました。
しかし、どうしても文字型で入れたくて色々試していたら、簡単に
表を入れることが出来ました。
サンプルは下記の通りです。
https://sites.google.com/site/midoriomocha/home
HPビルダなどでHTMLを作りそれをテキストBOXに
ペーストすればOKです。
私はメモ帳でHTMLを書いてペーストしました。
簡単な修正なら、「編集」のペンをクリックして、HTMLを表示して
修正できますね。
早野靖雄さん
コメントありがとうございます。
確かにHTMLで記述だとうまく行きますね。
markdownやhtmlだと、どんどんリストを追加したり、更新したりするときに少し手間かなぁって思うところもあったりします。
年寄り仲間のホームページをGoogle Siteで作っています。USKさんと同じでSpreadsheetの埋め込みでは満足な形にならず、画像取り込みしたエクセルを貼り付けて、ぼやけた文字の表を泣く泣く掲載していました。教えていただいたGoogle図形描画の表作成機能でクッキリハッキリの満足できる表が作れました。ありがとうございます。
蛇足と思いますが私の利用手順の覚え書きを追記します。
google図形描画のアプリを使って作成する
1) Google Chromを開き、検索で Google図形描画 を検索する。
2) Google図形描画の画面が表示され、初期ページパレットとして4:3サイズが表示される。A4程度の表を表示するにはパレットサイズが小さいので、ファイル→ページ設定→カスタム と選び、25.4×19.05cm のサイズを表の大きさに合わせて変更する。作成できる表は行数20までできるので、長い表の場合は19.05を40ぐらいにする。
3) パレットサイズの変更が済んだら、Google図形描画の画面で 挿入→表を選び、表の行列数を決める。
表が表示されるので、目的にかなう様に列サイズを調整する。表全体がパレットの中に収まるようにする。
4) オリジナルの表(Numbers や Excelなど)から表示項目を選択してコピーする。
5) Google図形描画の画面の先頭セルにカーソルを合わせてペーストすると、表内容がペーストされる。次に画面右上の「共有」にてリンクURLをコピーする。
6) Google Siteの表示ページにおいて、表の表示箇所で「埋め込み」を実行し、URLにGoogle図形描画のURLをペーストする。
7) 読みやすいように埋め込み寸法を調整する。縦方向を長くすると、表の幅が広くなり読みやすくなる。
公開して完了