
USK
アイキャッチが表示されると見栄えがいい
今、いくつかのブログを立ち上げています。せっかくなので、ブログ間で更新情報を表示させたいと思いました。
WordPressのウィジェットには「RSS/ニュースフィード」が用意されていますが、基本、文字しか表示されません。最初は、更新したブログの記事タイトルだけでもかまわないかなぁって思っていましたが、せっかく各記事にアイキャッチ(サムネイル)を用意しているので、表示されないのももったいない。
そこで、本ブログのWordPressテーマでお世話になっているCocoonのフォーラムを探ってみたところ同じようなことをされている方がいらっしゃいました。
functions.php
フォーラムで紹介されているコードをそのままfunctions.phpに記載しました。意味は、RSSにアイキャッチ画像も入れこむようにしろってことのようです。
function celtispack_rss_post_thumbnail($content) {
global $post;
$img = get_the_post_thumbnail($post->ID, 'medium');
if(!empty($img)){
$content = "<p>$img</p>" . $content;
}
return $content;
}
if (!empty($celtispack_options['rss_post_thumbnail']) ){
add_filter('the_excerpt_rss', 'celtispack_rss_post_thumbnail');
add_filter('the_content_feed', 'celtispack_rss_post_thumbnail');
}このコードを入れてRSSを表示できるfeedlyで確認したら無事にサムネイルが表示されました。

Cocoonのショートコードを使って表示カスタム
このサイトで採用しているWordpressのテーマCocoonでは、RSSフィードを表示するためのショートコードが用意されています。
そこで、以下のコードを入れてみました。3つの記事を表示して、タイトルだけの「>」マークをつけるようにしてみました。
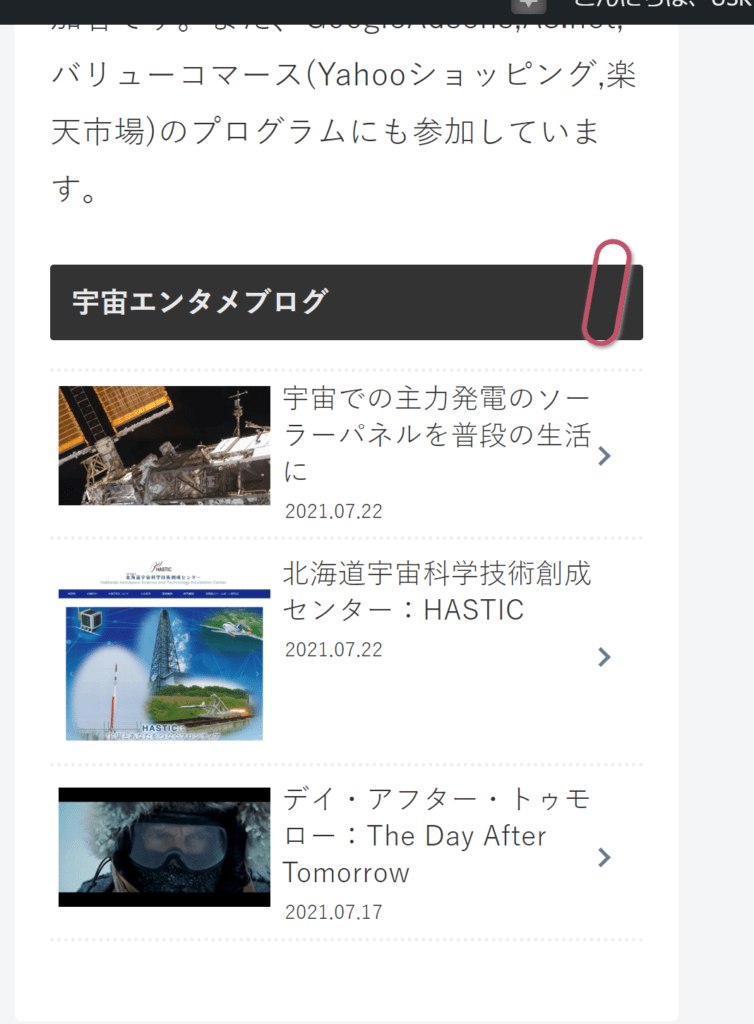
[rss url="#####(URL)" type="border_partition" count="3" arrow="1" desc="0"]ウィジェットに表示させるとこんな感じになりました。きちんとサムネイルが表示されました。

これで、複数ブログの新着記事を横断して表示することができました。
WordPress標準仕様として、サムネイルを付けれるようにしてほしい。





コメント