
OSMの公式HPからSVG/PDFを出力する際は、要注意
最近、地図をIllustratorで作る機会があったのですが、それが案外難儀しました。
GoogleMapなどの地図サービスをトレースすると利用規約に違反してしまう。そこで、ポケモンGoやFacebookなどで採用され、認知度がジワジワと上がってきているOpenStreetMapを使い地図を作成することにしました。
しかし、Illustratorで編集するまでに、様々な困難が・・・・。
ちなみに、OSMの地図を編集したりする、マッパーではないので、使い方が間違っているかもしれないので参考程度に読んでください。
OpenStreetMap:OSMとはなんぞや
まず、OSMについてです。
OpenStreetMap(OSM)は、誰でも自由に地図を使えるよう、みんなでオープンデータの地理情報を作るプロジェクトです。
https://openstreetmap.jp/
プロジェクトには、誰でも自由に参加して、誰でも自由に地図を編集して、誰でも自由に地図を利用することが出来ます。
本サイトは、日本地域のプロジェクト支援としてイベント情報などを発信しています。
みんなで協力して地図を作ろうという今、注目の地図です。基本、著作権表示( © OpenStreetMap contributors” )をすればOK。
Illustratorで読み込むためには
いろいろ調べた結果、SVG形式もしくはPDF形式にOpenStreetMapのデータを出力するのが一番らしい。
まず、本家のOpenStreetMap.orgから標準機能のデータ出力を行ってみました。
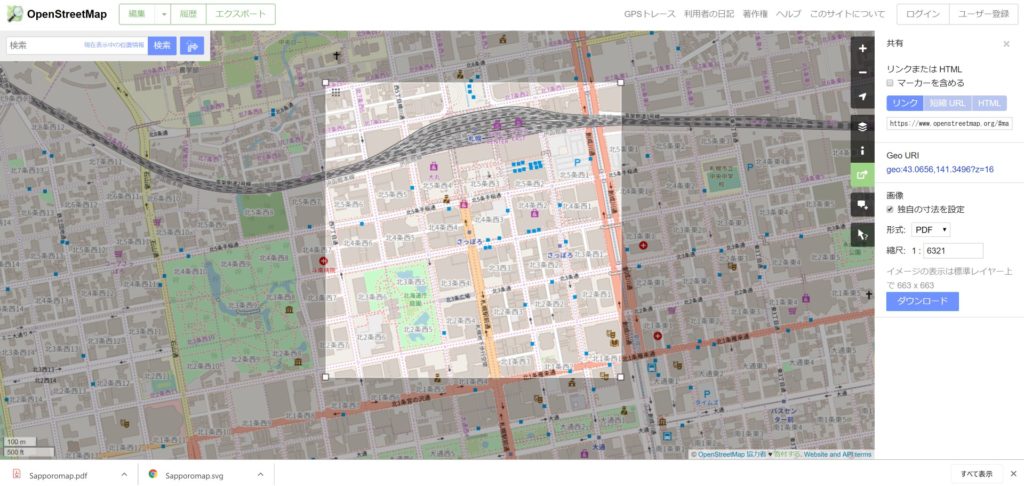
本家OpenStreetMapからデータ出力方法
データの出力方法ですが・・・・説明を入れると長くなってしまうので割愛します。共有ボタンからデータ出力を行います。そこで、形式メニューから、自分がほしいデータ形式を選択し、出力を行います。

OSM→SVG形式に出力
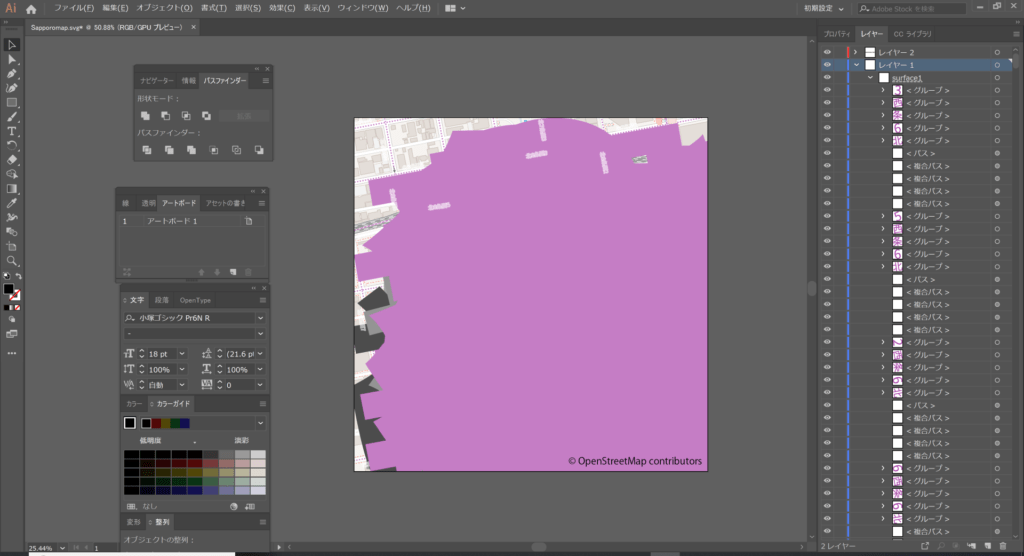
まず、SVG形式に出力してみました。これが問題の始まり・・・。
SVGに出力して、Illustratorで読み込んでみたら、えらいこっちゃになります。(自分だけ?)

画面一杯にでっかい文字が出てきてしまいます。レイヤーを分解して調べてみると、なんかよくわからないレイヤー構成に・・・。ちまちま削除していく方法もありますが、やってられないということでこの方法は却下。
OSM→PDF形式に出力
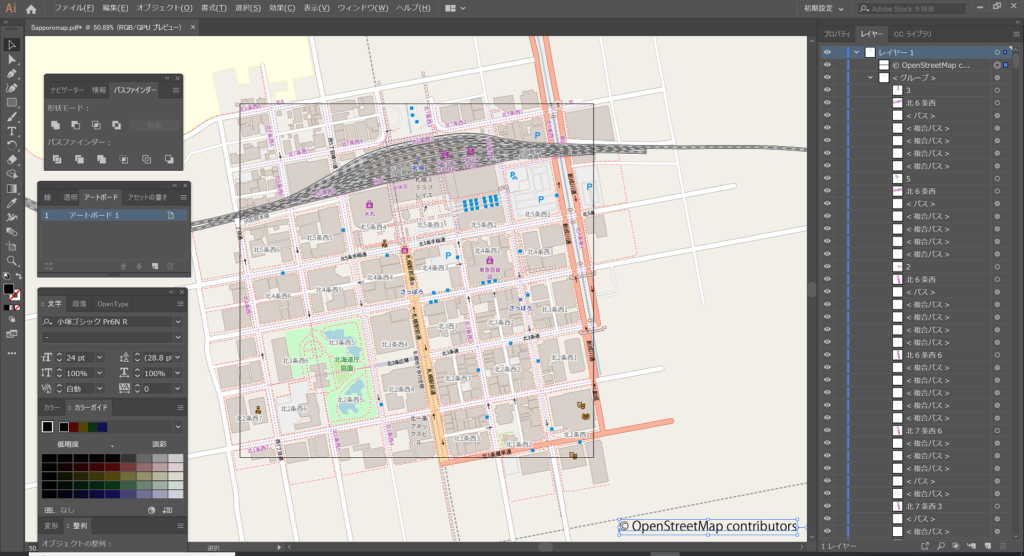
最初は、PDFに出力して意味あるの?と思っていたのですがそういえば、PDF形式って編集できるものもあるからできないことはないのかということでPDF形式に出力。

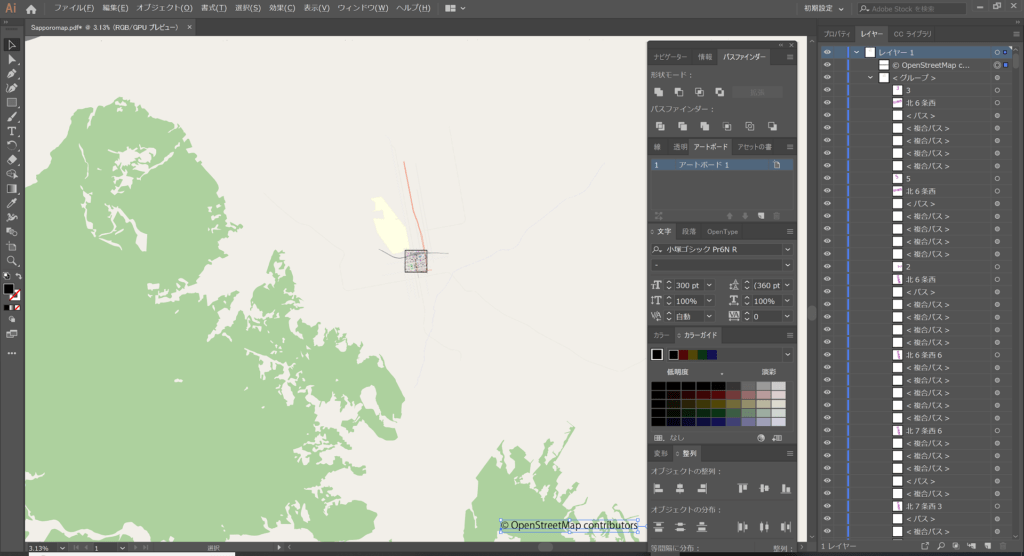
綺麗に表示されてる!!と喜んでいるのもつかの間、なんかすごい重い。なんとなく表示サイズを最小の3%程度にしてみると

なんか切り出したエリア以外の地形情報ががっつり含まれてる。処理が重くなるのはあたりまえですね。これも、ちまちま削除していけば良いけれども、めんどくさい
そこで、違う方法で出力をしてみようと試みてみました。
Mapertiveからデータ出力
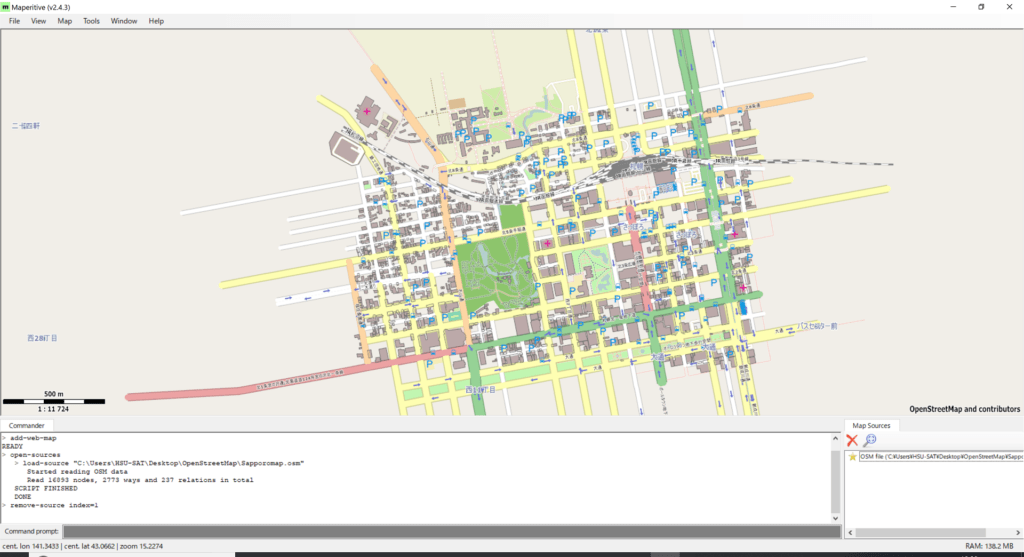
なんかいい方法がないか調べていたら、Mapertiveというソフトウェアを使うと、OSMを切り出すことができます。
OSMからエクスポートしたOSM形式ファイルを読み込むとこんな感じです。

出力結果が違う? 使いかた?
うまくIllustratorで編集できそうだと喜んでいたら、なんか表示がおかしい・・・。スタイルが多少崩れているのはしょうがないとして、OSMのHPから出力したSVG/PDF形式のものと、.osm形式で出力してMapertiveで読み込んだとき、一部建物のレイヤーが表示されていないのに気づきました。
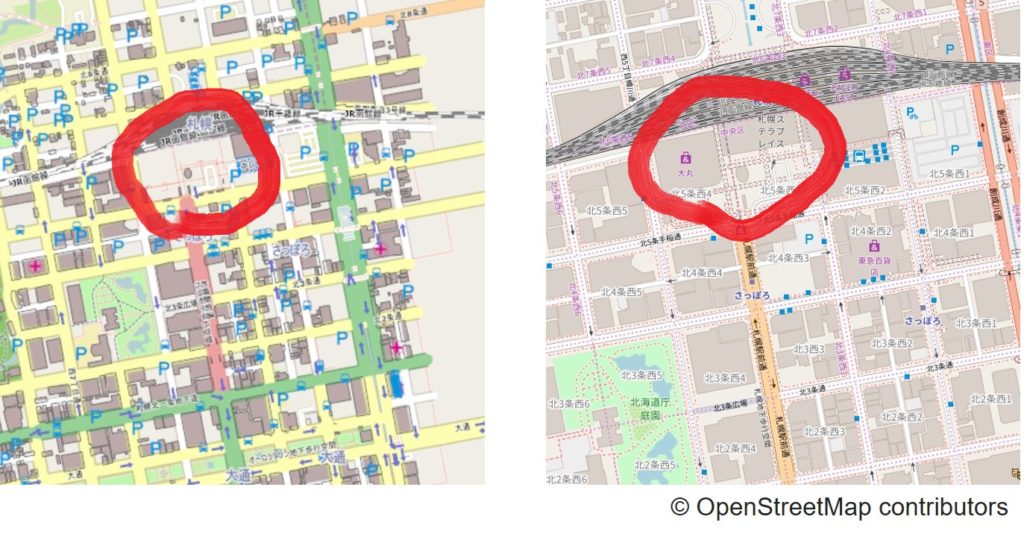
わかりやすいのが札幌駅にある大丸。

SVG/PDFでは建物が表示されているに、.osmから表示すると大丸の建物がない。これは、OSM側の問題なのか、自分が悪いのかがわからない。縮小を変えたりしても一緒。そういうものなんだなと割り切りました。Illustratorで編集するので、自分で追加すればいいやと判断しました。それに、建物情報が含むとIllustratorが重くなってしまうし、そこまで詳細なものは必要ないかなと。
結論として
IllustratorでOpenStreetMapを使い地図をデザインするのには、一度、MapertiveでOSMを編集しSVG形式に出力した方が使いやすい
補足
調べていく中で、他にも良さそうな方法はありました。それは、GISのソフトウェアを使うことらしい。QGISというフリーのGISソフトウェアでも同様なことができるらしいです。しかし、実際にやろうとしたらインストールに時間がかなり掛かりそうでやめました。
参考サイト&動画
- Maperitiveを使って、OpenStreetMapのデータをバァーン!でInkscape/Illustrator用SVGにドーンッ!とする方法
- Exporting to Adobe Illustrator



コメント